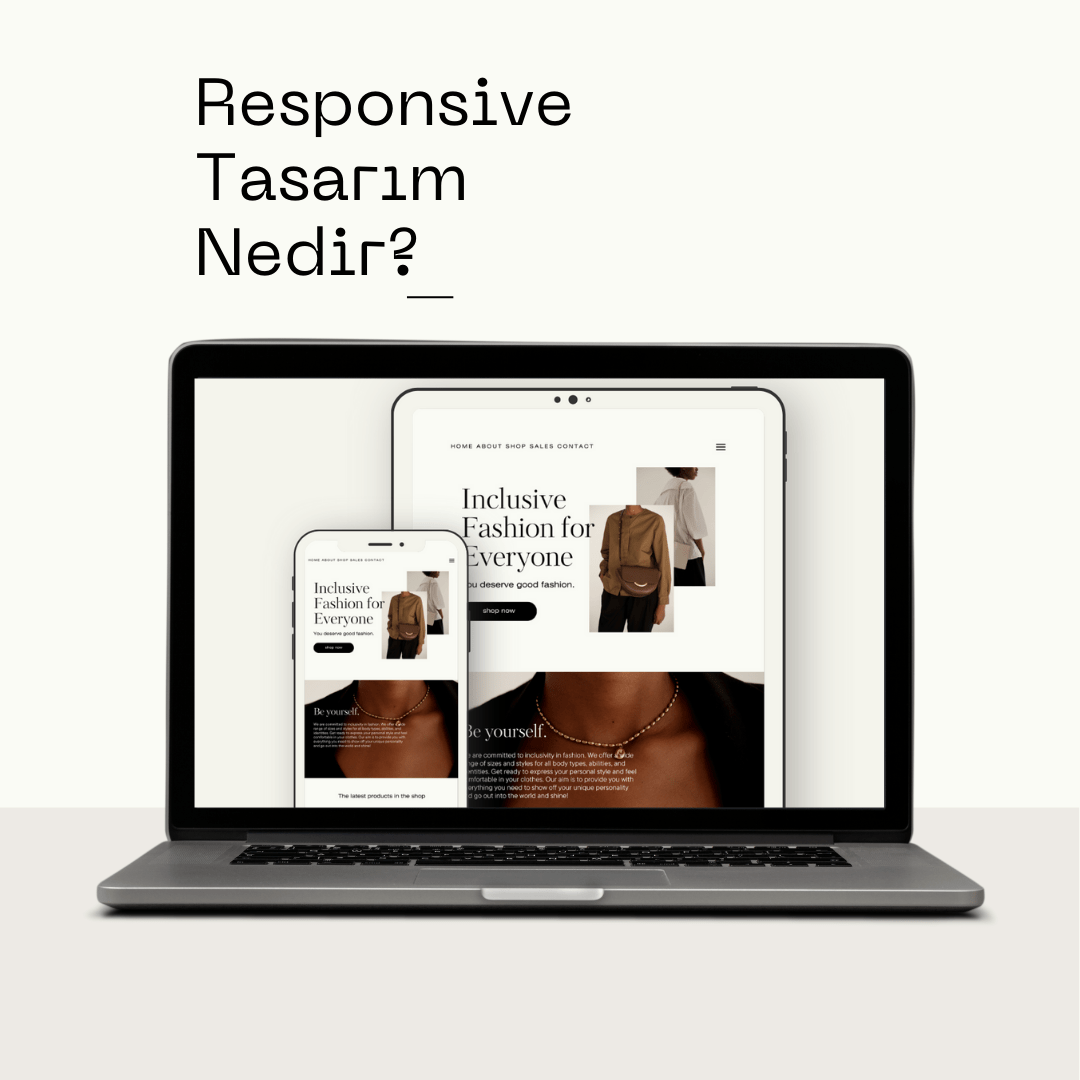
Responsive Tasarım Nedir?

Responsive Tasarım Nedir?
Responsive web tasarım, modern internet kullanıcılarının çeşitli cihazlarda mükemmel bir deneyim yaşamasını sağlayan önemli bir yaklaşımdır. Gelişen teknoloji ile birlikte insanlar artık masaüstü bilgisayarların yanı sıra dizüstü bilgisayarlar, tabletler ve akıllı telefonlar gibi farklı ekran boyutlarına sahip cihazlar üzerinden internete erişim sağlıyorlar. Responsive tasarım, web sitelerinin bu farklı ekran boyutlarına otomatik olarak uyum sağlamasına yardımcı olur. Ayrıca içeriğin kullanıcıya en uygun şekilde sunulmasını sağlar. Bu da kullanıcı deneyimini artırır ve web sitesinin erişilebilirliğini önemli ölçüde yükseltir.
Responsive tasarımın temel prensibi, esneklik ve uyumluluktur. Bir web sitesi, farklı cihazlarda aynı içeriği kullanıcı dostu bir şekilde sunabilmelidir. Bu, tasarımın mobil cihazlarda kullanımı kolay olacak şekilde düzenlenmesi ve gerektiğinde içeriğin boyutunun ve konumunun değişmesi anlamına gelir. Örneğin, bir masaüstü tarayıcıda geniş menüler ve daha büyük yazı tipleri kullanılır. Ancak mobil cihazlarda daha küçük menüler ve daha optimize edilmiş bir düzen tercih edilir. Bu, kullanıcıların farklı cihazlarda aynı içeriği rahatlıkla tüketmelerini sağlar.
Responsive tasarımın bir diğer önemli yönü de SEO’ya katkı sağlamasıdır. Google gibi arama motorları, kullanıcıların çeşitli cihazlarda kolayca erişebileceği ve kullanabileceği web sitelerini tercih eder. Responsive tasarım, aynı içeriği farklı URL’ler altında sunmaktan kaçınarak web sitesinin SEO performansını artırır. Bu da web sitesinin arama motoru sıralamalarında yükselmesine ve daha fazla organik trafik çekmesine yardımcı olur. Sonuç olarak, responsive tasarımın bugünün internet dünyasında olmazsa olmaz bir özellik haline gelmesi pek şaşırtıcı değildir.
Responsive tasarım, web sitelerinin daha geniş bir kitleye ulaşmasını sağlar. Kullanıcılar, farklı cihazlarda tutarlı bir deneyim yaşadıkça, siteye olan güvenleri ve bağlılıkları artar. Ayrıca, responsive tasarım maliyet açısından da avantajlıdır. Ayrı ayrı mobil ve masaüstü siteleri yerine tek bir siteyi yönetmek ve güncellemek daha verimlidir.
Sonuç olarak, responsive web tasarımı, modern internet kullanıcılarının beklentilerini karşılamak ve dijital dünyada rekabetçi kalmak için kritik bir unsurdur. Hem kullanıcı deneyimini hem de SEO performansını artırarak web sitelerinin başarısına büyük katkı sağlar. Responsive tasarım, her cihazda mükemmel bir deneyim sunar. Ve internetin sunduğu fırsatları en iyi şekilde değerlendirmeyi mümkün kılar.